現代『ウェブサイト』考1

経営者の方々とそれぞれの会社の事業の将来について話していますと、必ずといっていいほど『ウェブサイト』の話題になります。最初はそうでもないのですが、私が自社サイトの「苦労話」をしてしまうと「実は、うちのホームページも何とかしないと、と思ってまして…」と一気にその話題になってしまうのです。
ここでは、そんな雑談からのエッセンスを少し。
自社の『ウェブサイト』見てます?
一般的には「ホームページ」と「ウェブサイト」は同じものという認識で使われていますが、本来の意味は違っているようです。ウェブサイト(website)のwebは蜘蛛の巣(網)、siteは敷地(地点)といった意味あいがあります。本来の名称は以下のような呼び方であるようです。
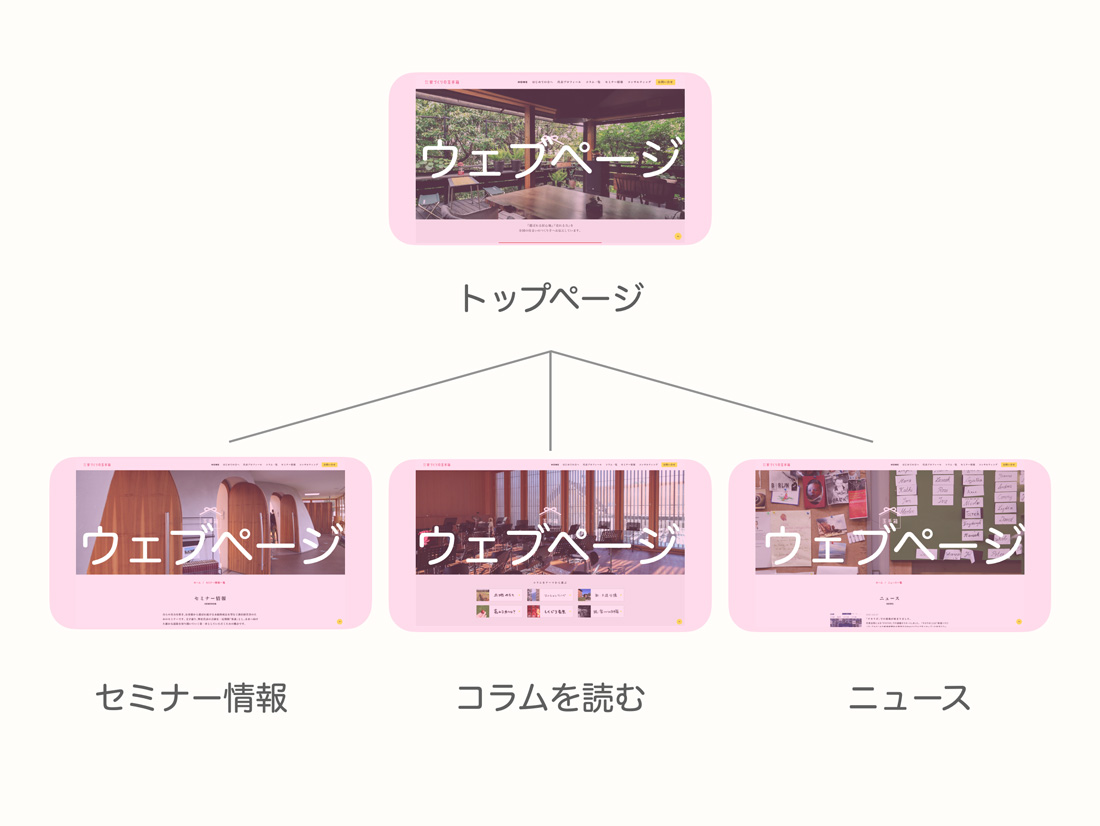
 ↑正確には各ページ毎のことを「ウェブページ(ページ)」と呼ぶそうです
↑正確には各ページ毎のことを「ウェブページ(ページ)」と呼ぶそうです
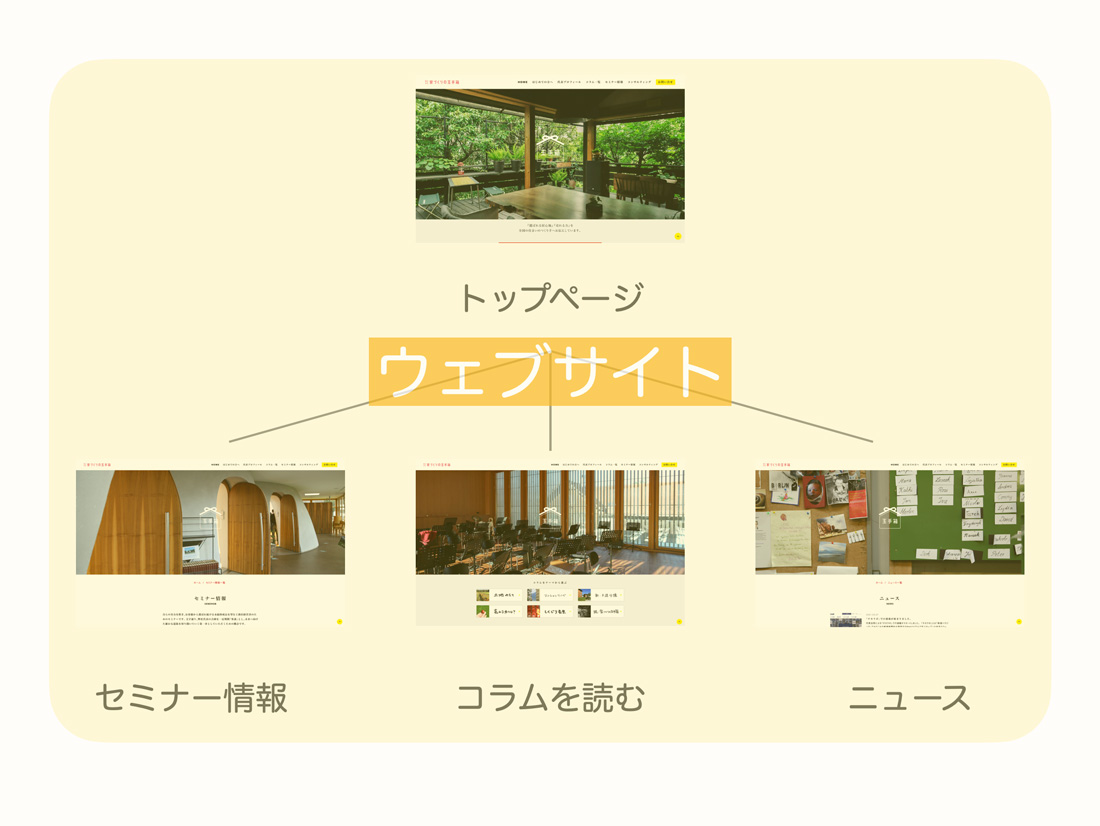
 ↑これら複数のページのまとまりを「ウェブサイト」と呼ぶそうです
↑これら複数のページのまとまりを「ウェブサイト」と呼ぶそうです
 ↑本来はトップページのことを指して「ホームページ」と呼ぶのだそうです
↑本来はトップページのことを指して「ホームページ」と呼ぶのだそうです
改めて言われると何だかややこしく感じますが、「ホームページ」とはサイト全体のことを指すのではなく、本来トップページのことのみを指す言葉として使われていたということのようです。
最近では企業がウェブサイトを持たないということは、極めて少なくなってきていると思います。「ネット上に存在しなければ、この世に存在しないのと同じだ」とまでおっしゃる方もいらっしゃいます。確かにそういう時代になりつつあるということは同感です。法人登記をしていてもウェブサイトがないと銀行口座もつくれない時代です。いっぽうで、経営者の皆さんに改めて気にしていただきたいのは、ネット上に中途半端な形で存在していることが「仇」になることもある点です。ネット上にただ存在すればいいということではなく、こういう負の側面にも注意を払わないといけない訳は、経営者であればご理解いただけると思います。
仕事柄、多くの「社長」とお会いする機会がありますが、意外と多くの方が公開後の自社のウェブサイトをほとんどご覧になっていらっしゃらない。これは危険です。ご自身がご覧にならないので、見られている意識がないのです。お客様はいつでもどこからでも会社のウェブサイトを見ることができます。名刺交換をしたら、まずウェブサイトを確認する方も多いはずです。ネット上に置かれた情報がファーストコンタクトとなって、会社が印象づけられてしまうといった機会は増大し続けていると考え、見られていることを常に意識すべきです。
また、ウェブサイトはその性質上表示が崩れたり、リンクが切れたり、資料請求やお問合せの連携が途切れていたりすることが様々な要因で発生します。ぼんやりしていると、長期間その不具合を世にさらしたままになって、せっかくコンタクトしてくれたお客様に、知らず知らずのあいだに不愉快な思いをさせてしまっているということも起こり得ます。ネット上とは言え会社の「顔」である以上、社長は「よくわからない」では済まされないのです。
以下、個人的分類とともにこれからのウェブサイトについて考えてみましょう。
『世代別』ウェブサイト3分類
日本で最初のウェブサイトが登場したのは1992年。30年ほどしか経っていません。
1992年頃といえば、注文住宅の営業マン駆け出しの頃でした。当時担当させていただいていた外資系IT企業のお客様から「吉岡さん、インターネットって知ってます?」と尋ねられたことがありました。その方は「インターネットが世界を変えますよ。これから」とおっしゃっていました。その時は全くチンプンカンプンだったのを思い出します。その方の”予言”どおり、その後には様々なものが急激に変化しました。
ウェブサイトに関しても「黎明期」を経て、その役割や技術がどんどん進化してきましたので、少し前のものが古く見えたりするのは当然かもしれません。そういった『世代別』にざっと以下のような分け方ができます。
①アンモナイト(化石)型
→文字通り「黎明期」の姿を現代に残すもので、絶滅寸前です。通信速度が遅い時代のものですから、今のような動画はなく、画像も不鮮明でした。GIFファイル※ など単純に動く表示がいつもチカチカ踊っていました。日本では手作り感満載のものが多く、比較的早くに若い先生方が制作された小中学校のサイトにも、やたら文字や画像がチカチカするのが見られました。
※GIFファイル:正確には「アニメーションGIF」と呼ばれ、パラパラ漫画の要領で複数の静止画像を連結して簡易な動画とすることができるファイル形式
②PCデザイン型
→パソコンのディスプレイ解像度が向上し、横長の画面で細かな情報をたくさん表示できる前提でデザインされたものです。現代のスマホは解像度は古いパソコンを凌ぎますが、縦長画面で見ることが多いですし、相当拡大しないと読みづらい表示になります。長らくウェブサイトをつくりかえていないと、スマホ表示で一発でバレてしまいます。現在でもウェブ業界が長いデザイナーの方はパソコン上のデザインを主として考えてしまう人が多く見受けられます。
③レスポンシブ型
→スマホやタブレットなどの様々なサイズや比率の画面に表示を自動調節するデザインのもので、最近では主流です。凝ったデザインでは表示の調節が難しいので、デザイナー・プログラマー泣かせのようです。そういえば、新しいウェブサイトはシンプルなものが増えました。最近は「WordPress」というオープンソースのソフトウェアが圧倒的に使用されています。世界のウェブサイトの4割以上ものシェアだそうです。オープンソース(プログラムを無償で一般公開すること)であるが故に「テーマ」と呼ばれる「テンプレート(雛形)」が多数リリースされています。有料・無料それぞれ豊富すぎて、それぞれの機能を調査して選ぶ事がかなりの負担となるぐらい「ひと仕事」となっています。
 ↑「Wayback Machine 」という、過去のウェブサイトを閲覧できるサービスがあります
↑「Wayback Machine 」という、過去のウェブサイトを閲覧できるサービスがあります
Appleのサイトなどを遡って見てみますと、その時代の最先端が垣間見れます。おもしろいですよ。お時間あるときにでも↓
「Wayback Machine」
社長はご自身の「苦手」を理由にネットでの発信を放置していませんか? また、自社の業務の中にその仕組みを定着させる取り組みをされていますか?
現代『ウェブサイト』考2 に続く
コラムの更新をお知らせします!
コラムはいかがでしたか? 下記よりメールアドレスをご登録いただくと、更新時にご案内をお届けします(解除は随時可能です)。ぜひ、ご登録ください。

